译:为什么 AI 让开发技能变得更有价值
原文:https://www.builder.io/blog/ai-dev-skill
作者:Steve Sewell
译者:Claude 3.5 Sonnet
编者注:作者通过"死亡之坑"和"死亡高原"的概念,解释了为什么 AI 不会取代开发者,反而会让开发技能变得更加重要。1) AI 工具在初期效果显著,但随着项目复杂度提升会遇到瓶颈,需要开发者介入解决。2) AI 最适合用于原型设计、简单内部工具和微应用。3) 未来 AI 将更多地集成到团队工作流程中,通过代码同步、AI 集成的 CMS 系统等方式提高效率。4) 开发技能将继续保持重要性,而 AI 将帮助我们更快地构建更好的产品。
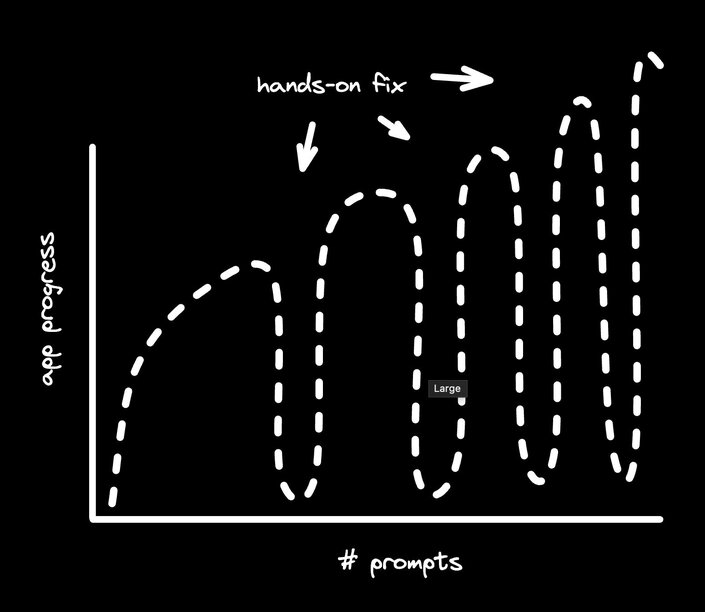
这张图表说明了为什么 AI 在短期内不会让开发者过时。事实上,它表明开发技能比以往任何时候都更有价值。
这不仅仅是某一个产品的现象;它影响着所有给非开发者提供某种编程能力的产品。
最近 AI 模型进展出现停滞的趋势表明,这种情况在短期内甚至永远都可能不会改变。
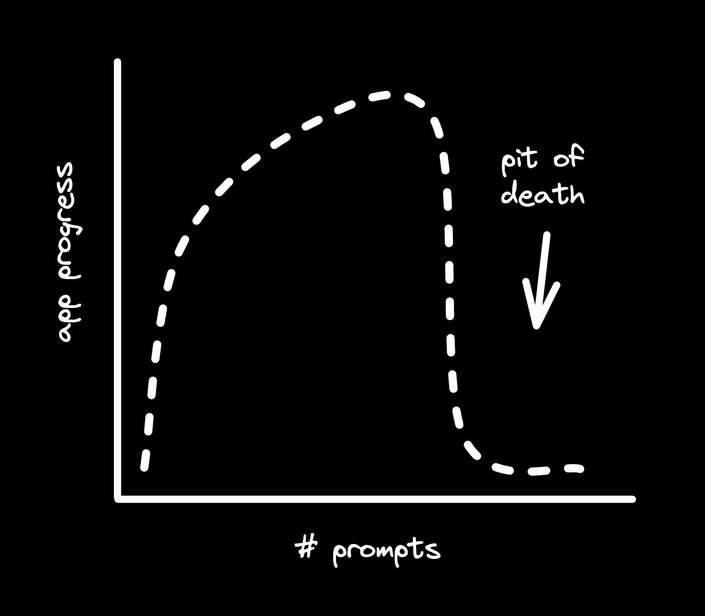
死亡之坑
任何非开发者但使用过 Bolt、Cursor 或 v0 等工具通过提示词构建基础应用的人都非常清楚最终总会掉入的死亡之坑。
开始时一切都很快速和出色:页面或网站的基本框架,甚至一些基本功能,都能在几秒钟内完成。但随后你开始输入越来越多的提示词,却很难得到你想要的结果。
随着应用变得更加复杂,你想要的行为不再那么容易实现。
最终,某个提示词会导致一切崩溃。什么都不工作了,无论你尝试什么,AI 都无法走出这个困境。
这就是死亡之坑。我反复见证这种情况:某些特殊的 bug 对 LLM 来说太具有挑战性,无法独立解决,然后就到此为止了。如果你够幸运的话,可能不会掉入死亡之坑。
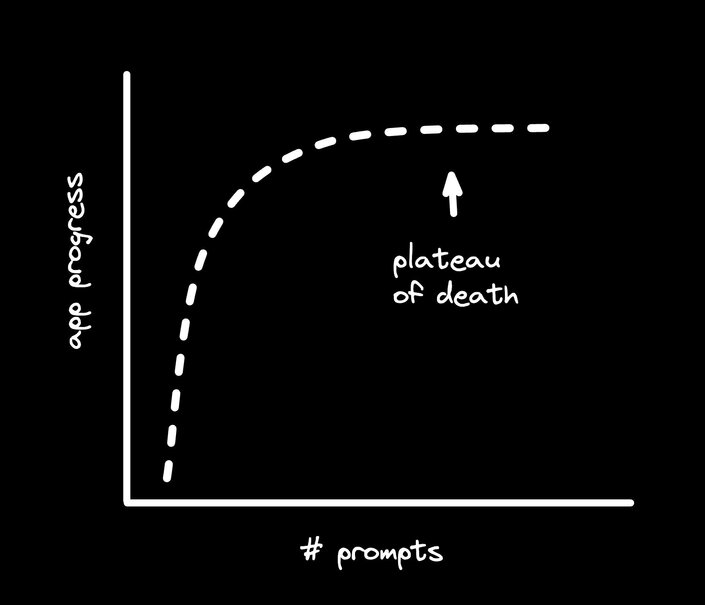
死亡高原
你可能会遇到死亡高原,在输入一定数量的提示词后,你似乎无法再取得任何进展。
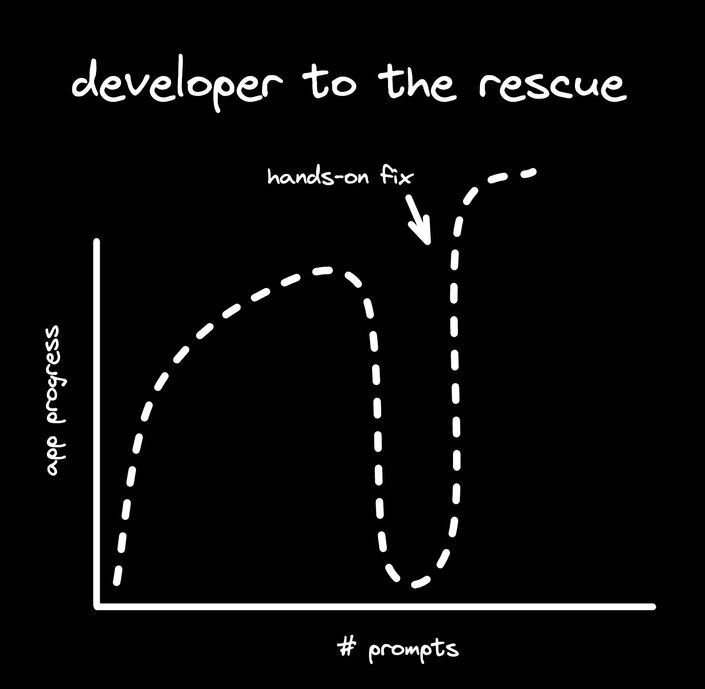
这些情况只有一个解决方案:你必须亲自动手,深入代码,修复 AI 无法解决的问题。
无论是解决一些非常特殊的 bug,还是实现新功能让 AI 能够继续工作,总是需要人类的参与。
AI 在开发中的局限性
即使模型性能提升 10 倍,我认为实际上也不会减少多少对开发的需求。
现实是 LLM 擅长代码生成,但这只是软件开发中的一个环节。根据我的经验,当工程师介入解决 AI 的问题时,下一个死亡之坑往往就在眼前。
随着应用变得更加复杂,你需要更频繁地进行开发者干预,间隔时间越来越短。
最终发生的情况是,你从不需要任何开发的产品,转变为需要导出代码并需要开发者完全接管。开发者随后使用不同的工具,这些工具更专注于代码编辑。
无需编码技能的 AI 编码工具的价值
这并不是说一开始不需要开发的工具就没用。它们在原型设计、制作简单的内部工具和微型应用(如定价计算器)等方面可能非常有用。
用 AI 工具改善生活
重要的问题是如何使用这些工具来改善我们的生活。
作为工程师、设计师、产品经理、营销人员或其他角色,我认为有一些被严重忽视的使用场景,你现在就可以将它们应用到工作流程中,通过使用这些工具并利用它们的发展方向来大大改善你的生活。
我们可以改进的痛点
作为一名工程师,最让我抓狂的两件事是糟糕的规范(我们没有完全理解问题以及真正需要什么来解决它)和不断变化的需求。
事实证明我们最初的猜测是错误的,客户反馈告诉我们不同的东西,现在在构建过程中途,我们正在改变做事方式,一切都变得一团糟。
实践测试的价值
根据我的经验,你必须亲自使用应用程序才能真正知道它需要如何使用。更好的是,即使功能还不完整,也要让真实用户试用。
让用户实际体验流程,测试那些在线框图和设计中看起来不错,但实际使用时可能感觉不对的地方,这真的能帮助改善产品用户体验。
但如果必须先构建整个产品才能学到这些,那就非常低效,而且可能导致代码库变得非常混乱。
使用 AI 快速原型设计
另一种方法是,通过这些快速原型设计 AI 工具,我们可以在实际开始构建完整产品之前进行迭代。
我们可以尝试各种流程,即使不是所有功能都具备。
如果幸运的话,我们甚至可以获得直接的用户反馈,在确定最终规范和构建真正的完整应用程序之前尽可能多地学习。
减少手写 CSS
还有其他即将到来的影响。虽然我认为编程不会完全消失,但它会发生变化。我认为每年我们都会看到手写 CSS 代码的大幅减少。
就像你不会手写 PDF 一样,你会从工具中导出它。设计和设计到代码的工具变得如此优秀,它们可以为你生成 CSS,令人惊讶地接近你自己会写的方式。
这样做,我们可以完全符合原始设计规范,避免大量的红线标记和来回确认以确保外观正确。
更具协作性的未来
展望未来,最大的问题是:我们如何减少繁琐的开发工作?这样开发者就不需要更新颜色、添加简单的部分、修改文本或调整一些逻辑。
如果营销、产品或设计需要小的改动,我们如何为他们提供类似 Bolt 这样的工具,使其与拥有真实用户和真实开发者日常工作的真实应用程序兼容?
团队工作流程中的 AI
幸运的是,我在一个开发这类产品的团队工作,所以我可以向你展示即将推出的功能,特别是关于 AI 如何更好地融入完整的团队工作流程,以及如何实现比初始原型创建更多的自动化。
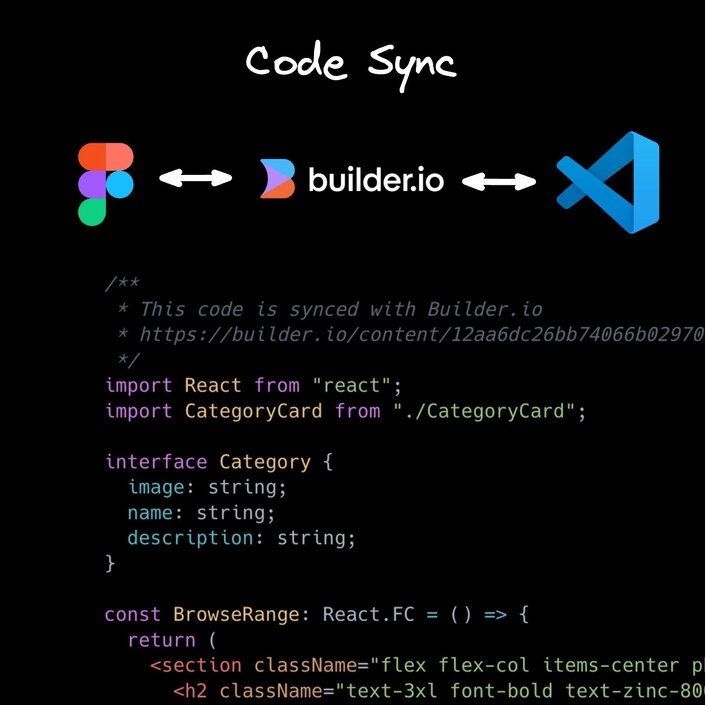
代码同步
第一个有趣的功能是代码同步。这不仅仅是用 AI 将设计转换为代码,而且当你修改代码后,设计更新时,还可以链接回代码。
因此代码会根据设计变更进行精确更新,而不需要开发者手动完成。
假设 AI 将设计转换为代码,你添加了各种逻辑和修改。现在设计有了新的颜色、新的按钮、修改的文本和调整的样式。
通过代码同步,你可以将这些变更以最精确的方式直接推送到代码库,然后审查并合并它。这目前处于私有测试阶段,我们希望很快推出。
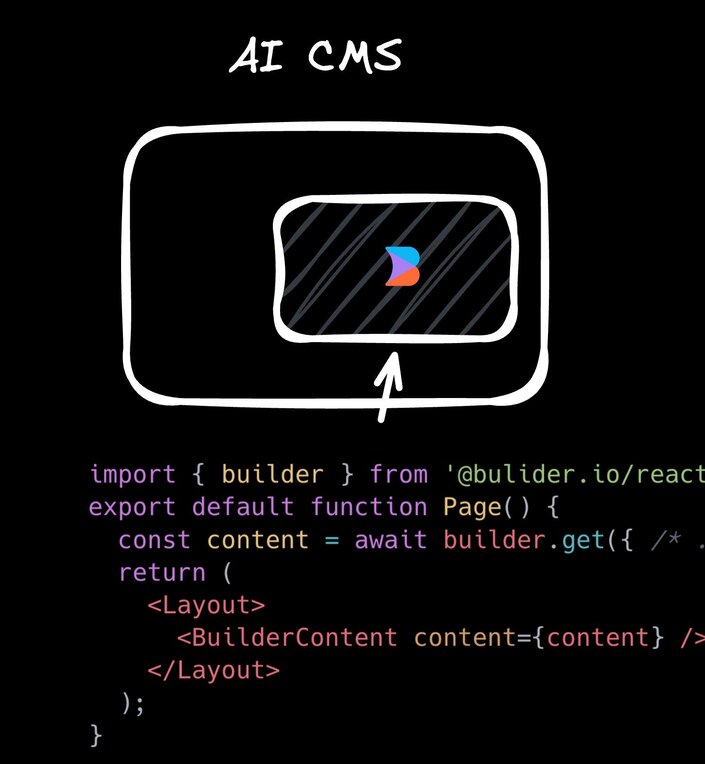
AI 集成的 CMS
另一个已经存在但未被充分利用的有趣方法是使用深度集成 AI 的 CMS。以 Builder.io 为例,你可以划分网站或应用的不同部分,决定哪些区域可以由 CMS 控制。
这些区域可以分配给特定的团队,比如主页主体给营销团队,英雄区域给商品团队等。
然后你可以使用生成式 AI,就像使用 Bolt、Cursor、v0 或其他工具一样,但更新会通过 API 直接发布到网站或应用程序。
把它想象成嵌入在你的网站或应用中的 Bolt,你可以围绕它设置任何规则和限制。
这不仅解锁了在你的实时网站和应用中疯狂的生成式 AI 用例,还开启了其他真正有趣的用例。
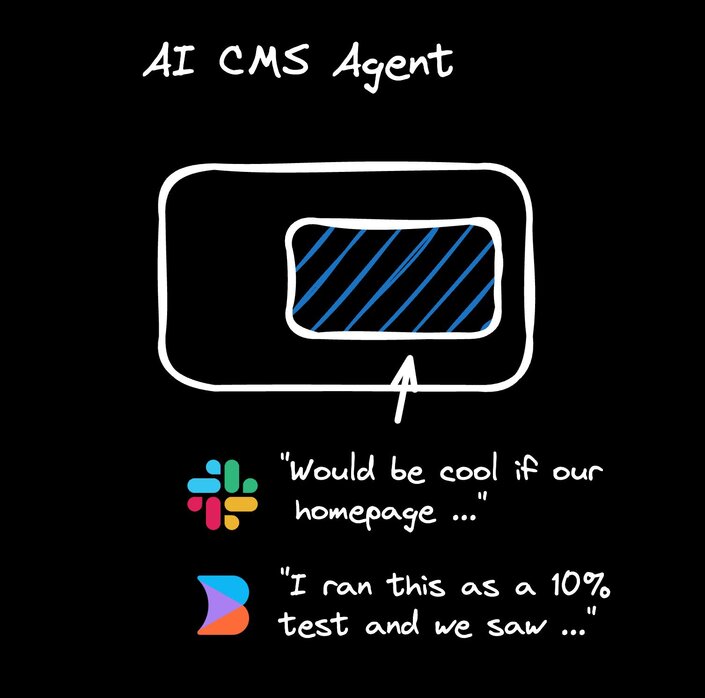
CMS 中的 AI 代理
我们正在探索的一个用例是将代理集成到这个 AI CMS 结构中。想象一下有一个 Slack 机器人,你可以与之讨论你想对主页进行的更改或可以做出的不同尝试。
你只需在 Slack 中标记 Builder.io 代理,它就会阅读对话,将建议作为 5% 或 10% 的测试应用,然后一周后回来告诉你测试的表现如何。
在这个世界中,对于那些可能更专注于营销且你不真正需要或想要放在代码中的独立区域,代理可以端到端地自主进行这些更新,完成繁琐的工作,只需让你知道每次的结果。
使用 AI 自动优化
我们甚至可以更进一步,让 AI 自动优化内容。在像 Builder.io 这样的 CMS 中,所有内容都与分析相关联,当你通过 CMS 生成内容时,AI 代理可以自动开始创建 A/B 测试变体。
它利用已经了解的关于你业务的上下文,找出最能转化的变体,并完全自主地将其扩展到百分之百的流量。
它还可以利用你的受众群体,为每个受众创建个性化的内容版本,并调整参数以确保每个内容都能达到最高的转化率,这一切都是完全自动的。
实时个性化
如果再进一步,你会发现我们离这样一个世界不远了:AI 可以在用户浏览时实时生成用户旅程的部分内容。
当你或我浏览网站或应用时,我们可以看到完全不同的流程,这些流程是由 LLM 实时生成的,专门针对我们每个人优化。
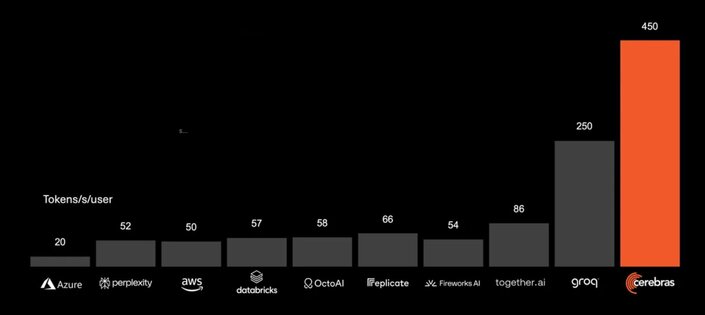
这个可能是最遥远的,因为我们必须考虑成本和延迟。但随着更多针对 LLM 优化的硬件出现,我们看到推理速度和效率提高了五倍,这可能并不那么遥远。
结论
虽然我不认为 AI 会让每个人一夜之间都成为开发者,但我确实认为你拥有的开发技能越多,就越能利用 AI 生成代码、解决问题并做出令人难以置信的事情。
我认为即将到来的最大突破是将 AI 工具更好地与现有团队和工作流程连接起来。这将使我们能够比传统方法更快地构建和迭代真实的应用程序,最大限度地发挥每个人的技能。
我们将一起更快地构建更好的产品,专注于我们独特的技能和创造力,减少在重复性工作上花费的时间。
如果你对我们在使用 AI 加速设计到代码转换和/或发布到实时网站方面的工作感兴趣,请联系我们获取我们团队的演示。