408 - 《分享:蚂蚁前端框架历史》

感谢 @灏辰 邀请,这是应要求新写的一篇命题作文,和大家聊聊蚂蚁前端框架、构建和数据流的历史,时间是 15 分钟。为啥要把这些混着聊呢?因为最早我们的方案里是没有框架的,只有数据流和脚手架,迭代到后期才开始做框架。
本篇不包含蚂蚁的移动端框架历史。
1、Roof。
最早是 Roof,作者是 @加缪。Roof 不是框架,而是一个数据流方案。为啥叫 Roof?这和 Node 框架 Chair 还有一点点联系。Roof 经历了好几个版本,最早的可用版本 0.4,很多概念是由 baobab 而来,基于 cursor 设计了针对复杂场景的解法。然后随着 Redux 的流行,Roof 的 0.5 提供了 createRootContainer 和 createContainer,实现类似 react-redux 里 Provider 和 connect 的功能。
// 定义 state
createRootContainer({
user: { name: 'chris', age: 30 }
})(App);
// 绑定 state
createContainer({
myUser: 'user',
})(UserInfo);
2、Redux。

随着 Redux 的继续流行,大家更倾向于直接使用 Redux。虽然 Roof 迭代了几个版本,越来越像 Redux,但到 0.5.6@beta 之后就停滞了,大家开始考虑拥抱 Redux。

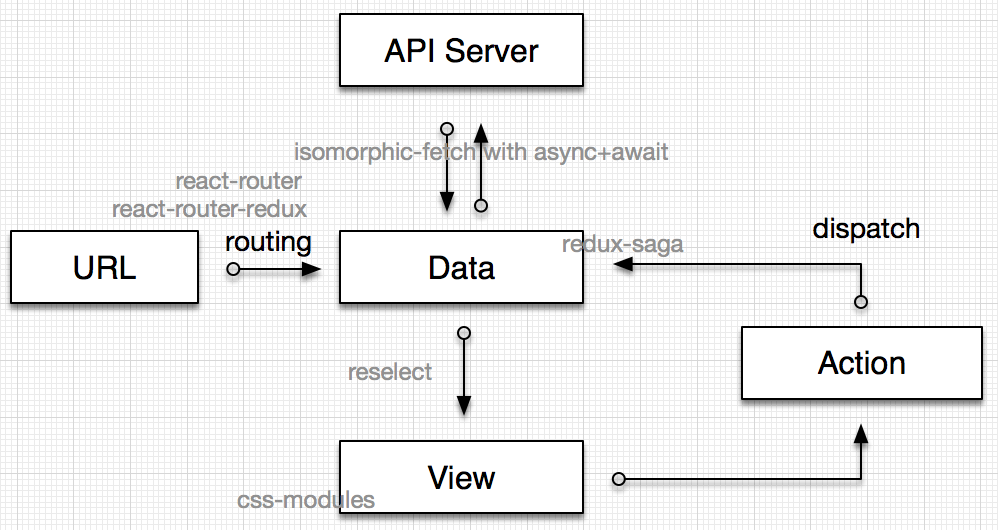
但 Redux 本身是个很小的库,他本身并没有针对很多问题的解,比如异步、路由等,当时我还画了上面这张图。这看起来是个缺点,但回头看我觉得是优点。没有解决同时提供了插件机制意味着给社区留下了很大的空间,当时社区有非常多的方案。比如异步这块有 redux-thunk、redux-promise 和 redux-saga 等,然后我们选择了 redux-saga。
3、Dva。

基于 redux 虽然灵活,但对团队而言,灵活不是我们想要的,因为灵活也会带来非常大的应用治理成本。同时,虽然 redux-saga 很强大,但也有saga 创建麻烦、脚手架代码多等问题。
function *userCreate() {
try {
// Your logic here
} catch(e) {}
}
function *userCreateWatcher() {
takeEvery('user/create', userCreate);
}
function *rootSaga() {
yield fork(userCreateWatcher);
}

所以我们就有了 dva。
import React from 'react';
import dva, { connect } from 'dva';
import { Route } from 'dva/router';
// 1. Initialize
const app =