译:2024 年 React 趋势
原文:https://www.robinwieruch.de/react-trends/
作者:ROBIN WIERUCH
译者:ChatGPT 4 Turbo
编者注:给大家整理了 tl;dr 版。
1、astro + astro starlight 用于文档
2、supabase、clerk、lucia 用于身份验证
3、tRPC + Prisma 用于全栈应用
4、RSC 只有 Next.js 和 Waku,性能上有优势但不多
5、TanStack Router 是类型安全的路由库
6、打包工具看 TurboPack 和 Vite
7、React Compiler 让我们告别 memo、useCallback 和 useMemo
8、Biome 和 oxc 值得期待
9、shadcn/UI 流行
10、StyleX 编译时 CSS-in-JS 方案,解 SSR 性能问题
2024 年让我对 React 的生态系统再次感到兴奋。尽管去年我们遇到了各种挑战和剧变(其中最大的一个是将 React 移至服务器端,使用 React Server Components),但有一些新兴的 React 趋势是每个人都应该关注的。以下是我列出的 2024 年令人兴奋的 React 趋势。
Astro (带 React)
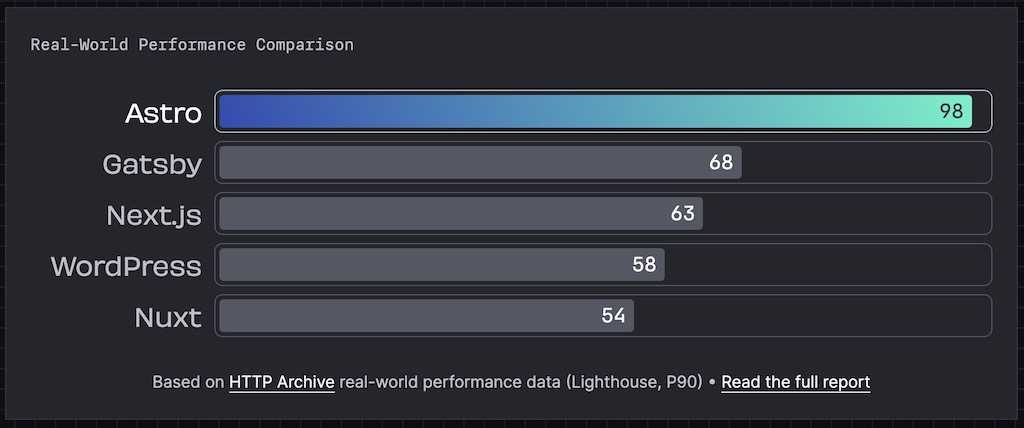
去年,Astro 作为 Gatsby 的继任者登场。虽然它主要以静态网站而闻名,但其日益增长的人气也促使 Astro 开始探索 Web 应用程序和 API 端点。因此,尽管它非常适合高性能网站,Web 开发人员开始考虑将其用于最初构想之外的用例。

使用 Astro 构建的网站默认具有高性能,因为它们从零 JavaScript 开始,并将所有耗资源的渲染移至服务器端。虽然静态站点生成(SSG)是默认选项,但你也可以选择加入服务器端渲染(SSR)。
Astro 并不严格限制于 React。你可以在不使用任何 UI 框架的情况下,通过它们的原生方式在 “.astro” 文件中创建 UI 组件。然而,Astro 允许你选择加入你最喜欢的组件框架(例如 React),在这里你已经拥有创建设计精良且功能完备的 UI 组件的所有经验。
当 Astro 与 React 等组件框架一起使用时,它仍然不包含任何 JavaScript,只向浏览器发送 HTML 和 CSS。只有在组件变得可交互时,服务器才会向客户端提供必要的 JavaScript。所有这些都与 Astro 的“默认快速性能”故事紧密相关,这一性能是由其称为“岛屿架构”的渲染范式所驱动的。
个人来说,我希望在 2024 年更多地探索 Astro 用于我的项目。去年它已经帮助我为一家新创公司启动了网站,该网站具有完美的性能和SEO 评分、美观的主题以及由 Astro Starlight 提供支持的即插即用文档。我猜所有网站最终都会默认采用这种方式。在一个新项目中,我想尝试它的 Web 应用功能,包括认证、API 端点和服务器渲染内容。
认证(在 React 中)
在 React 中,身份验证变得再次令人兴奋,因为多个初创公司和开源项目开始在这一领域掀起波澜。虽然 Firebase 身份验证、Auth0、Passport.js 和 NextAuth 长期以来一直是默认选择,但我们终于能够探索新的领域,使用价格低廉且以 UI 为驱动的身份验证替代方案。
Supabase 是 Google Firebase 的开源替代品。它不仅提供认证服务,还包括 PostgreSQL 数据库、实时订阅、存储、无服务器函数等。Supabase 实例可以自托管,也可以作为托管(付费)服务使用。不过,许多开发者使用它进行身份验证,同时选择其他服务(例如,PlanetScale 作为无服务器数据库)来满足其他需求。
Clerk 是该领域的另一个竞争者,专注于身份验证。通过其为 React 提供的即插即用组件,你可以轻松地让用户注册并稍后登录到你的应用程序。除此之外,还可以管理一个或多个组织内的用户及其角色。就我个人而言,我发现 Clerk 在为初创公司引导新的 MVP 时是完美的解决方案。
最后但同样重要的是 Lucia,它与 Astro 结合使用时变得流行,但也可以用于其他框架。在这里,我特别兴奋的是它的开源特性、社区努力,以及它们在你的应用程序和数据库之间提供的清晰抽象层。后者使得在你自己的数据库中管理用户成为可能,这与其他认证服务相比是一个巨大的优势。
TRPC 用于全栈 React 应用程序
tRPC 在去年成为了我最喜欢的用于类型安全的全栈应用程序。在我上一个独立项目中(8 万行代码),我使用了 tRPC(以及 Prisma 作为数据库 ORM)来实现数据库、服务器应用程序和客户端应用程序之间的 TypeScript 类型安全。
它的工作原理是什么?简而言之,Prisma 为后端应用程序从数据库模型生成类型,而 tRPC 保持从后端到前端 API 层的类型安全。也就是说,在不断发展的全栈应用程序中,API 的类型不必与来自数据库模型的类型相同。
在所有这些设置和 tRPC 的远程过程调用的基础特性下,客户端应用程序可以通过调用普通函数来调用后端的 API。在底层,tRPC 使用 JSON-RPC 作为规范和 HTTP 作为传输层。更好的是:tRPC 可以与 react-query 结合使用,除了使用查询库带来的所有其他升级之外,还可以有效地进行缓存和批量请求。
我很期待今年 tRPC 将如何发展,以及它们的官方 React 服务器组件集成将随时间如何演变。说到 React 服务器组件……
React 服务器组件和 Next.js
React Server Components(RSC)由 React 发布了规范(包括底层实现),并在去年通过 Next 13.4 实现了它们的实现和社区的首次采用。抛开所有的戏剧性和挑战不谈,React Server Components 推动了 Web 开发向着一个重大的范式转变。
RSCs 可能比 React Hooks 的转变更大,因为它们让我们重新思考如何在更大的应用程序中使用 React 组件。在 Next.js 及其新的 App Router 中,RSCs 成为每个 React 开发者的默认选择。尽管更多的框架(甚至超出 React)正在考虑采用(和实现)服务器组件,但像 Waku 这样的新兴小型框架已经实现了它们。
这种新架构带来了许多好处,虽然在这里很难一一突出,但我想举个例子:RSCs 允许我们在组件被发送(或流式传输)到浏览器之前,在服务器上对组件级别进行数据获取。好处是:客户端到服务器的网络上令人畏惧的瀑布式请求将成为过去式。现在,如果有的话,瀑布式请求会在服务器上发生,速度要快得多,这将带我们走向性能改进。
强调 RSCs 的这一方面很重要,因为它展示了 React 的生态系统需要如何适应它们。tRPC 和 react-query 被用于客户端-服务器通信,所以问题变成了在一个由 RSCs 在服务器上完成大部分(?)数据获取的无 API 世界中,它们将扮演什么角色。已经有了一些概念验证,所以我们可以对 2024 年的一切成果感到兴奋。
Tanstack 路由器用于 SPA React
单页应用程序(SPAs)还没有死(至少目前还没有)。这是 Tanner Linsley 在所有 React 服务器组件的炒作中的立场。但这为什么重要呢?他是一些最受欢迎的 React 库背后的主要推动力,比如 react-query 和 react-table。而且他最近发布了一个新库:TanStack Router。
TanStack Router 来得正是时候,填补了 React 生态系统中的一个重要空缺。虽然许多开发者采用了像 Next.js 和 Remix 这样的元框架(它们在底层使用最受欢迎的 React Router,并且也专注于 RCSs 的实现),这些框架都内置了路由器,但还没有人首先为 React 创建一个类型安全的路由器。
自从 TypeScript 在过去几年成为行业标准以来,我对 React 生态系统中带有一流 TypeScript 支持的新路由器感到兴奋。例如,它将允许开发者以类型安全的方式读写 URL 状态。也许这个新路由器还会推动其他已建立的路由器提升到这些以 TS 为首的标准。
Vercel 推动 React 至 Edge
Vercel 是 Next.js 背后的公司,它在整个 React Server Components 运动中扮演了重要角色。自从几位核心开发者被 Vercel 聘用后,许多开发者认为 Vercel 也是推动 React 的主要力量。但抛开所有这些阴谋论不谈,有人能够接过控制权来推动 React 的发展是件好事。
Vercel 不仅通过 React Server Components 推动了 React 的边界,还通过 Next.js 高效部署和向用户交付 React 应用程序。在 Vercel 上拥有 Next 应用程序可以让你享受到通过他们的 Edge Runtime 选择加入流式 React 组件的好处。
应用程序从边缘服务的性能影响是巨大的,因为应用程序不再托管在用户遥远的地方(例如美国东部),而是作为无服务器函数托管在尽可能靠近应用程序用户的地方。结合像 PlanetScale 这样拥有遍布全球的读副本的无服务器数据库,这成为了我们未来托管应用程序的方式(或更准确地说,地点)的一个有趣趋势。
React 打包工具:TurboPack 与 Vite
Turbopack(由 Vercel 和 Webpack 的创建者构建)是 Webpack 的继任者。它目前还没有准备好用于生产环境,但可以在 Next.js 应用程序中启用以进行本地开发。Turbopack 吸取了最受欢迎的 JavaScript 打包工具(Webpack)的所有经验教训,并将它们应用于一个新的 Rust 驱动的打包工具。例如,虽然在 Webpack 中,树摇(tree shaking)和缓存是后来才考虑的功能,但在 Turbopack 中,它们得到了一流的支持。
在过去,打包工具已经承担了许多责任。然而,随着客户端和服务器组件(例如 RSCs)在开发和生产环境中交织的趋势,以及在应用程序的各个入口点进行缓存,以及需要了解组件级别的数据获取,打包工具必须提升能力。因此,Vercel 诞生了一种新型打包工具的需求。
个人而言,我本希望看到 Next.js 使用 Vite 及其服务器端功能。然而,在过去的一年里,许多其他元框架(包括 Remix)和单页应用程序选择了 Vite 作为它们的打包工具,而 Vercel/Next 则暂时决定不采用,并开始了他们对 Turbopack 的工作。
React Compiler(又称为 React Forget)
谁不会对 useCallback 、 useMemo 和 memo 感到沮丧呢,作为一个 React 开发者。React 在明确性上坚持了相当长的时间,而其他框架不需要这些工具就能提高性能。它们默认就是快的。
但是 React 团队正在(相对安静地)开发一个名为 React Compiler 的编译器,它将自动完成 React 应用程序中所有的记忆化操作。手动记忆化函数( useCallback )、值( useMemo )和组件( memo )的过程希望在未来可以消失。React 将会帮我们记忆化所有这些事情,这样在下一次渲染时就不需要重新计算一切了。
最近,有关 React 19 及其新编译器可能发布的新闻和谣言正在流传。这个版本很可能会与 React Conf 2024 同时发布。
Biome
ESLint 和 Prettier 在设置,尤其是相互配合方面(如果设置不正确的话),并不是最受欢迎的工具。但它们在每个网页开发者的日常工作中都是必需的。Biome(以前叫 Rome)希望通过提供一个快速的一体化工具链解决方案,在这个领域成为一个替代品。一个看起来非常有前景的替代一体化工具链是 oxc。
Biome 领取了来自 Prettier 的 20,000 美元赏金,用于在 Rust 中创建一个性能更佳的格式化程序。现在只有时间能证明开发者是否会采用它。在不同的地方(例如 Next.js GitHub 讨论)正在进行讨论,以减少对 ESLint 的严格依赖,并允许开发者使用其他的 linter。
我对这个项目感到兴奋,因为它可能是一个工具链,以非常快的方式支持现代网络应用程序的所有必需功能。
React 无头 UI 库
React 开发者喜欢每年更换他们最喜欢的 UI 库。几年前是 Material UI,后来转向了 Semantic UI/Ant Design,然后是 Chakra UI,再到 Mantine UI,并在去年定下来(?)在 shadcn/UI。虽然之前的选择主要是出于对设计和可用性的追求,但自从 shadcn/UI 以来,有几件事情发生了变化。
shadcn/UI 是第一个完全拥抱 Tailwind 作为一等公民(与 CSS 变量并列)来主题化其组件以实现自定义设计的流行 UI 库。跟随 Tailwind 的脚步,shadcn/UI 不是作为 node 包安装的,而是复制粘贴到项目中,可以自由地适应组件。
Headless UI 库的趋势,并不是由 shadcn/UI 所开创的,它们只提供最基础的组件骨架(功能性、可访问性等),而不包含设计。这一趋势源于一个更深层次的需求,即在依赖流行的 UI 库时,一直很难提供独特的设计,从而创造独特的用户体验。
此外,为了提升性能和用户体验而在服务器上渲染组件的趋势,使得像 Styled Components 和 Emotion 这样的 CSS-in-JS 解决方案的使用停滞不前,因为它们通过执行 JavaScript 来输出 CSS,将所有性能负担放在了客户端/浏览器上。像 StyleX 这样新兴的 CSS-in-JS 解决方案通过编译为工具优先的 CSS 来缓解这个问题。
人们可能会好奇,这一趋势将带来哪些新的 UI 库和 CSS 范式。我们已经看到了无头 UI 库(例如 Radix 与 shadcn/UI)和功能优先的 CSS(例如 Tailwind)的兴起,但如果没有已经出现的替代品(例如 vanilla-extract、PandaCSS、CVA),我们也不会成为网页开发者。
我相信在我们开始进入 2024 年的旅程时,你也和我一样对 web 开发中的激动人心的趋势充满热情。随着对性能的持续关注,显而易见,我们正朝着一个由浏览器中卓越用户体验定义的未来迈进。